Buen día amigos, por cuestiones fuera de mis manos me veo en la necesidad de cambiar de blog, espero seguir contando con su preferencia y llegar a las 10, 000 visitas en este año el nombre es:
http://indicibus.blogspot.mx
.
Invitación a Nuevo blog
Buena critica del Hombre de Acero
Ponle doble llave a tu ciber-hogar
Recuerde que la pc., es como su casa, deben de cerrar con llave antes de salir y mantener los seguros puestos cuando se encuentren dentro.
Una tablet buena, bonita y barata.
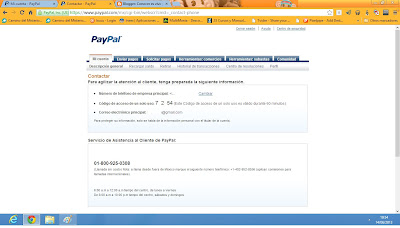
Como confirmar tarjeta de débito/ crédito en paypal y no morir en el intento
Buenas tardes amigos, vengo a darles mi experiencia en agregar una tarjeta en paypal, es relativamente fácil pero tienen unos detalles que les voy a dar para que ahorren tiempo y frustración.
Te habla el conmutador sigues sus instrucciones, después de unos minutos te va atender una persona le dices que tu banco no puso los códigos si te puede mandar el link para enviar tu estado de cuenta e identificación para confirmar la tarjeta.
Entras a la dirección que te enviaron, te va pedir que inicies sesión, lees las instrucciones y das clic en cargar documentos.
los subes y listo
Nota: No uses tus tres intentos porque te dan de baja la cuenta y tienes que marcarles para que te liberen la tarjeta y la vuelvas a ingresas de la misma forma, lo malo es que te vuelven a descontar 2 dll.
Dice el mensaje que de 7 a 10 días hábiles pero te dan respuesta casi a las 24 hrs, otra opción es que puedes volver a marcar y ellos en ese momento la verifican y devuelven el saldo.
Espero les sirva estos consejos.
La mejor forma de presentar tus diapositivas.
Hago esta pregunta porque en mi experiencia laboral, me he encontrado con usuarios que utilizan esta herramienta como un ebook, ponen letras, palabras, oraciones, párrafos y más párrafos para que a la hora de exponer sus ideas a un público lean toooodo y simplemente menciones tres palabras explicando.
Esta muy mal esa manera de trabajar lo único que logran es hacerla pesada y tediosa, si tienen planeado desarrollar de esa forma su intervención regale copias y que lean así usted no lastima su garganta, en realidad fue creada como ayuda visual, si vas hablar del hambre en el mundo pones imágenes alusivas al tema para que entiendan lo que quieres decir, tu perspectiva, o mediante un vídeo, canción.
NO puedo darles una formula de como hacerlo ya que depende de la creatividad de cada individuo,.
Pero por favor la menor cantidad de texto que puedan o si es necesario escribir no lo lean digan algo diferente, para no aburrir al espectador.
Créanme es terrible ver que la persona lee la diapositiva, no se ve profesional ni didáctico.

La verdadera era del dinero electrónico
 Hola buenas noches, aunque yb poco tarde la noticia, todo geek la conoce: la maquillada que le dieron al servicio de google wallet, en sus principios por el año del 2011, ya todos estábamos acostumbrados a escuchar de paypal, aunque no todos la usábamos, wallet difícilmente se pudo posicionar por los lectores que necesitaban, pero ahora que tomó tanta fuerza sus herramientas y como está creando un impresionante ecosistema pues era cuestión de tiempo en que se uniera al club, con la opción que paulatinamente va incluir en gmail para el envío de dinero, me hace pensar que va subir como la espuma, al menos con los googleanos y demás personas que tengan experiencia en el manejo del emoney, va ser tan facil como adjuntar un archivo, según las promesas de amor de los desarrolladores va traer un fuerte código de encriptación y una garantía del 100% de seguro contra fraude, eso habla muy bien del tema otra cosa interesante es las promociones que darán las marcas va ser un poco molesto si no compramos pero de 1000 quizá utilicemos una, diez pesitos que nos ahorremos, nadie los regala..
Hola buenas noches, aunque yb poco tarde la noticia, todo geek la conoce: la maquillada que le dieron al servicio de google wallet, en sus principios por el año del 2011, ya todos estábamos acostumbrados a escuchar de paypal, aunque no todos la usábamos, wallet difícilmente se pudo posicionar por los lectores que necesitaban, pero ahora que tomó tanta fuerza sus herramientas y como está creando un impresionante ecosistema pues era cuestión de tiempo en que se uniera al club, con la opción que paulatinamente va incluir en gmail para el envío de dinero, me hace pensar que va subir como la espuma, al menos con los googleanos y demás personas que tengan experiencia en el manejo del emoney, va ser tan facil como adjuntar un archivo, según las promesas de amor de los desarrolladores va traer un fuerte código de encriptación y una garantía del 100% de seguro contra fraude, eso habla muy bien del tema otra cosa interesante es las promociones que darán las marcas va ser un poco molesto si no compramos pero de 1000 quizá utilicemos una, diez pesitos que nos ahorremos, nadie los regala..
 Eso me hace tener muchos pensamientos de ciencia ficción, me imagino que retomarán con fuerza los lectores, con la expansión del Internet móvil, nos enviaremos dinero, esto va ser fabuloso para nosotros los micro casi nano empresario que no tenemos una terminal bancaria, con un mensaje y listo tenemos nuestro deposito, ahorraremos horas y horas de colas bancarias, otra manera que quisieron impulsar estas formas de transacciones fue con el dispositivo square de los creadores de twitter, cuando lo vi en la tele me gustó, al parecer banamex lo trajo a México, otra opción es con las cuentas transfer son vía sms, y las transacciones inter bancarias.
Eso me hace tener muchos pensamientos de ciencia ficción, me imagino que retomarán con fuerza los lectores, con la expansión del Internet móvil, nos enviaremos dinero, esto va ser fabuloso para nosotros los micro casi nano empresario que no tenemos una terminal bancaria, con un mensaje y listo tenemos nuestro deposito, ahorraremos horas y horas de colas bancarias, otra manera que quisieron impulsar estas formas de transacciones fue con el dispositivo square de los creadores de twitter, cuando lo vi en la tele me gustó, al parecer banamex lo trajo a México, otra opción es con las cuentas transfer son vía sms, y las transacciones inter bancarias.
 El problema que existe aún es la desconfianza, muchos tienen miedo a perder sus ahorros por los piratas que cambiaron su espada y garfio por un teclado y mouse, con gusta razón por naturaleza todos le tememos a lo desconocido, pero lo que puedo decir que de igual forma peligramos al salir de nuestro hogar entrar al vagón y bolas un carterista no nada más te pellizcó la pompi sino que te dio bajín con tu cartera, lo más recomendables es acercarse a estas herramientas y manejar poco dinero en ellas así te vas acostumbrando y las empresas van mejorando su sistema de seguridad.
El problema que existe aún es la desconfianza, muchos tienen miedo a perder sus ahorros por los piratas que cambiaron su espada y garfio por un teclado y mouse, con gusta razón por naturaleza todos le tememos a lo desconocido, pero lo que puedo decir que de igual forma peligramos al salir de nuestro hogar entrar al vagón y bolas un carterista no nada más te pellizcó la pompi sino que te dio bajín con tu cartera, lo más recomendables es acercarse a estas herramientas y manejar poco dinero en ellas así te vas acostumbrando y las empresas van mejorando su sistema de seguridad.
Véanlo así: es un domingo por la tarde están en el tianguis de coches vendiendo el suyo un vochito colo rojo para completarse y comprar un jetta verde turquesa bien perrón con rines de alumnio.
llega un cliente te regatea te animas y lo vendes.
CASO 1: sales brincando de gusto tomas un taxi y te asalta. te quedas sin dinero vocho y jetta.
CASO 2: te lo transfieren a tu cuenta, le hablas a tu cuate que ya vas por el coche y le envías el anticipo porque claro tienes 4g jijij, no creo que sea en México pero un 3.5g si, y sales brincando tomas un taxi te quiere asaltar el chófer y con la novedad que solo traes 100 varos para pagarle la corrida.
si has de decir pero me quita el movil me pide la clave y transfiere todo, recuerda que ese tipo de movimientos dan un plazo considerable para hacer reclamaciones o reportes de algún siniestro.
la verdad yo veo mucha ás ventajas que contras lo que queda esperar que estos servicios se proliferen en los negocios y tienditas de la esquina.
Promuevan estas nuevas formas de pago en su comunidad para que poco a poco vayamos olvidando del papel y monedas.
Conclusión; Para personas y negocios pequeños deben implementarlos no porque vayan a tener mil clientes por minuto, pero sí para innovar y dar opciones a nuestros clientes, hay que darle un empujoncito a las tendencias.
como todo en la vida cuesta y ese tipo de empresas no lo hacen por buenos samaritanos, va cobrar el 2.9 por ciento por transacción, y .30 cent. de comisión.
Al parecer es muy parecido lo que cobra paypal, si lo vemos de manera positiva cuando gastamos de transporte para ir a una entidad bancaria, sin contar el costo del tiempo,
Otra forma que se está levantando la mano son los lectores de tarjeta credito/debito portatil: izettle, square, parece que Banamex va sacar iacepta, son dispositivos que al conectarlos desde la entrada de audífono y bajando la aplicación se van a realizar transacciones ya sea que contenga chip o sea aun de banda magnética, también es muy prometedora porque la mayoría de las personas (inmigrantes digitales) estan mas familiarizadas con el uso de ellas, el problema que veo es la desconfianza que va generar en un principio por el grave problema que existe de clonación,
Pero personas con micro y mediana empresa, que no tienen forma de sostener las cuotas de facturación que piden los bancos para sus terminales o simplemente no tienen un lugar fijo los mercados ambulantes, negocios de comida (puestos de antojitos, tacos), sería de mucha ayuda.
La verdadera era del E-Money (dinero electrónico), está a la vuelta de la esquina y no hay quien la pare no me extrañaría que se vendieran los ciberdolares.
Desarrollo Tecnologico: Dinero o Ideología
La Raza Humana NO ESCUCHÓ AL TIO BEN.
Hago referencia a la frase de spiderman cuando está a punto de fallecer y le dice a Peter Parker: "Un gran poder conlleva una gran responsabilidad" haa y muere.
Esto se debe a que leí en un post del facebook aunque hubiera preferido gplus, que se extinguió el LEOPARDO NUBLADO DE TAIWAN, aunque trato de hacer post esperando les ayude a desarrollarse profesionalmente o conozcan apps que puedan ayudarles a hechar la hueva chingón también es justo y necesario, pero en esta ocasión voy hablar del mal uso que le damos a la tecnología es la parte destructiva, dejen fuera las guerras: bombas, armas biológicas, de largo alcance, tanques, no es necesario, yo quiero hacer conciencia de los productos que utilizamos, refrigeradores, climas, ropa, vehículos esas cosas que nos hacen ver cool y que nos catalogamos a alguien vale o no, pues temo decir que eso nos hace cómplices.
No digo que dejemos de usarlo y quememos todo para regresar a la edad de piedra, lo que quiero es que utilicemos los productos con responsabilidad y que pidamos a la industria que sea menos antagonista hacia la naturaleza, hay que optimizar los recursos.
Yo insisto porque seguir usando papel para algo que no sea longevo, doy un ejemplo: un certificado de educación, necesitas que venga firmado, sellado, lo entiendo a lo largo de tu vida laboral lo necesitarás en caso contrario como ocupas 20 hojas para copiar un libro que de hecho no vas a leer para el examen, quizás 10 hojas, terminando la evaluación no lo usas ni para el baño ya que raspa.
Me acaba de pasar, estamos tan arraigados al papel que en mi comunidad se esta haciendo una estadística de las casas habitadas, la organizadora tiene una tablet y es ipad nada de madres, obviamente ella y los demás colegas tenemos una pc y usamos para hacer la encuesta papel y tardamos un par de horas marcando cuales estaban, cuales no el chiste que repasamos como 3 veces la lista, siendo que en la ipad pudimos marcar las casillas en una hoja de calculo o poner un uno y cero se suma y listo, desgraciadamente como no he ido a las reuniones no pude dar la idea, pero el problema que a nadie se les ocurrió todos son profesionistas de distintas edades,
Por esos hábitos hacemos que la maquinaria industrial contamine, utilicemos mas energía y seamos ineficientes.
Proceso de producción de las hojas de papel
por este proceso aproximadamente utiliza 15 árboles por cada tonelada de papel, 100,000 litros de agua, sus residuos contaminan a los ríos.
Por favor no impriman a lo tonto solo información que este planeada para durar muchos años, hagan el esfuerzo y adquieran algún dispositivo para realizar esa función: pc, tablet, smartphone, pero hechenle la manos a nuestro planeta.
No va faltar alguien que diga pero los instrumento electrónicos también contaminan pero sabes ¿cuanto tarda un árbol en llegar a la madurez? lo que debemos hacer es exigir que reciclen componentes.
por otro lado un problema es nuestro queridisimo pecado capital: LA VANIDAD, esa debilidad que tenemos por querer ser superior de alguna forma a nuestro prójimo.
es espantoso ver como matan a las focas, ballenas y otros tipos de anfibios para realizar cosméticos que usamos hombre y mujeres.
 Después para producirlos lo experimentan con animales antes de comercializarlos, pero no lo vemos la mayoría usamos cremas, perfumes, que no sabemos como los crearon lo que nos importa es oler rico, vernos bellos para la chiquilla o chiquillo según sea la preferencia sexual, les imploro que antes de usar cualquier producto revisen como lo desarrollaron y no lo usen con demasía, traten de usar cosas orgánicas y sustentables el áloe manzanilla, rosas, no se imaginan todos los desechos que vierten en los mares proveniente de laboratorios cosméticos, de igual manera la vestimenta no utilicen pieles de ningún tipo de animal no contribuyan al trafico no hay forma de saber como se obtuvo la chamarrita peludita que te gusto para los quince de la prima Valeria, usen un sustituto sintético gracias a los nuevos materiales que se desarrollan, hay prendas idénticas a las orgánicas.
Después para producirlos lo experimentan con animales antes de comercializarlos, pero no lo vemos la mayoría usamos cremas, perfumes, que no sabemos como los crearon lo que nos importa es oler rico, vernos bellos para la chiquilla o chiquillo según sea la preferencia sexual, les imploro que antes de usar cualquier producto revisen como lo desarrollaron y no lo usen con demasía, traten de usar cosas orgánicas y sustentables el áloe manzanilla, rosas, no se imaginan todos los desechos que vierten en los mares proveniente de laboratorios cosméticos, de igual manera la vestimenta no utilicen pieles de ningún tipo de animal no contribuyan al trafico no hay forma de saber como se obtuvo la chamarrita peludita que te gusto para los quince de la prima Valeria, usen un sustituto sintético gracias a los nuevos materiales que se desarrollan, hay prendas idénticas a las orgánicas. Lo que voy a decir quizá sea de envidia o de conciencia ecológica, tengo sentimientos encontrados jijiji, Yo veo como personas no compran un automóvil sino casi un trailer traen un motor que no consume gasolina sino la traga usa litros y litros para recorrer 10 kms. kof kof Hummer kof suburbana kof kof, si son bonitas pero por dios para que quieren un monstruo de esos para ir a comprar la despensa o ir por los niños al colegio, muy mal con un coche de 4 cilindros llena fácilmente sus necesidades, la motocicleta no es una buena opción porque de igual forma contamina como un coche, las mejores formas de transportarse es: utilizar la bicicleta o coches eléctricos, son pequeños llegan a velocidades de 60 kms. Sean sinceros para que quieren un coche que corra 300 kms./hr. si en la ciudad hay un trafico que avanzas
Lo que voy a decir quizá sea de envidia o de conciencia ecológica, tengo sentimientos encontrados jijiji, Yo veo como personas no compran un automóvil sino casi un trailer traen un motor que no consume gasolina sino la traga usa litros y litros para recorrer 10 kms. kof kof Hummer kof suburbana kof kof, si son bonitas pero por dios para que quieren un monstruo de esos para ir a comprar la despensa o ir por los niños al colegio, muy mal con un coche de 4 cilindros llena fácilmente sus necesidades, la motocicleta no es una buena opción porque de igual forma contamina como un coche, las mejores formas de transportarse es: utilizar la bicicleta o coches eléctricos, son pequeños llegan a velocidades de 60 kms. Sean sinceros para que quieren un coche que corra 300 kms./hr. si en la ciudad hay un trafico que avanzas10 mts/hr.
Espero que con estos ejemplos hagan haya podido explicar mi inquietud de optimizar los recursos que tenemos y usar herramientas modernas de una forma que sea positivo para el planeta, no crear más basura, sino reducirla, hay que pedir a nuestros dirigentes que bajen a los requisitos de forma física y pasen sus tramites al mundo virtual, reflexionen como pueden ponerlo en práctica en su comunidad.
Gracias por tomarse el tiempo en leer este escrito.
Gwiyomi Kiyomi
Mi primer vídeo viral.
Saludos.
Paísajes y hacienda de la Zona de Naolinco...
 |
ivek martinez
Con Google+, compartir en Internet es como compartir en la vida real. Más información
 Unirse a Google+ Unirse a Google+ |
Firefox OS una buena opción?
Amigos hoy voy a comentar sobre la llegada del firefox mobile, al parecer se agotó en horas se ve interesante el producto el precio oscila entre los 100 A 120 DLL, los modelos son el GeeksPhone Keon y el GeeksPhone Peak.
Viene con un procesador Qualcomm a 1.2 y 1 ghz.
Pantalla de 4.3 y 3.5 pulgadas
camara frontal 1.3 y trasera con buena resolución 3 y 8 mpx
Espero tener uno en la mano para poder dar una opinión más profunda.
Pero si puedo especular al parecer está basado en Linux y soporta HTML5, quiere decir que sus apps van ser multiplataforma.
Promete ser muy rápido pero como todo; las promesas se acaban cuando empecemos a instalar apps se alentará
En el transcurso del año más compañías van a distribuir los modelos por fortuna en México ya es más accesible el Internet con cualquier las dos principales compañías Movistar y Telcel, quizás si funcione en tierras Aztecas aunque van a tener aplicaciones offline para sacarle verdadero provecho en comunicación se debe contar con acceso a la web.
Se han de preguntar ¿tendrá el mismo destino que w8? yo creo que no, leí un comentario hace meses en un blog que programadores HTML5 existen 6 millones aparte que el store no va ser tan exigente como su competencia y la banda del software libre es muy jaladora en estos temas, lo que si me preocupa es los virus van a proliferar como pulgas en un perro callejero aunque sea de corazón Linux miren a android como la está pasando.
E n conclusión esto emocionado de que llego un producto nuevo y con características distintas a la competencia aunque son Androidiano no a puesto en sus nuevas versiones cosas interesantes nada más maquilla y uno que otro arreglo y la Manzanita pues como las de verdad carisima y te venden hasta la mordida que tiene su logo. Así que para la prole cayó excelente esta bocanada de aire fresco.
Lo malo al menos para los que nos consideramos Gamers que no creo que salgan juegos de buena calidad como los de APPLE, de igual forma en Android no he visto con buenos gráficos por el problema de tantas versiones que manejan este problema ha sido muy mencionado en el bajo mundo del Internet,

Pero Firefox OS. nos va ayudar a cambiar la manera de comunicarnos no lo digo porque innove pero si que puedan adquirirlo personas de bajo recursos en el cual me incluyo podremos usar las diferentes apps quisiera que fuera algo diferente a whatsapp uno que soporte videollamadas, Line, wechat o mínimo Skype.
Con los plug in tan perrones que tiene su explorador me imagino que van a desarrollar cosas interesantes,
aclaro yo soy googleniano me gustan todos sus productos pero honor a quien honor merece y Mozilla en ciertas herramientas son superiores y más para descargar cosas del ciberespacio kof kof youtube kof, mrrrrr justin.tv mmrrrrrr.
Gracias por tomarse el tiempo de leer el producto de mi inspiración y claro unas peñiscaditas de información de otros colegas blogueros.
Blogs colegas
-
-
El niño y su maestro - Niños Abandonados Acogidos Agresivos Amblíope Asistido ( asistencia social ) Alto riesgo ( peritanología ) Confinado Custodiado De la calle Desamparado Desv...Hace 11 años